Una propiedad muy útil para hacer personalizaciones vistosas en CRM es el innerHTML. A continuación explico un código sencillo para poner el título de la barra de navegación en función de lo que hay en un campo del formulario que estamos viendo.
//Comprobamos que haya valores en los campos usados
if ((document.all._NA_Info != null) && (document.all.<campo_elegido>.DataValue!=null))
{
document.getElementById("_NA_Info").innerHTML ="<span style='color: red;fontsize:16px;'>"+ crmForm.all. <campo_elegido>.DataValue +"</span><img class='ms-crm-Nav-Group-RightIcon' alt='Expandido, haga clic aquí para contraer' src='/_imgs/navup.gif'/>";
}En el innerHTML introduzco las propiedades color, fuente y la imagen de las flechas que llevan todos los títulos de la barra de navegación. Para mantener el estilo y comportamiento de la barra de navegación que da CRM, la etiqueta < img > debe tener la propiedad class=ms-crm-Nav-Group-RightIcon.
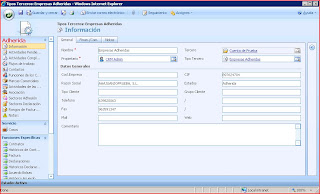
El resultado sería este.








0 comentarios:
Publicar un comentario